Google or Yahoo! Maps are very fashionable and well-known applications used by masses. One can easily drag the maps and view far-flung areas. The transition of the screen is so swift and smooth that it gives you an illusion that the map is locally stored on your desktop and you are easily dragging it with no delay. This is due to Ajax.
On the contrary imagine using the same application, when you attempt to drag the map, you have to wait for the server reply with a blank screen for a short span of time. The point of the application would have been lost and the interactivity would be wiped out. Other such cutting edge applications built using Ajax that you might have experienced over the internet are drag-and-drop bookstores, dynamic web-forms, Gmail, Flicker, etc.
Ajax is used in a wide range of advanced websites ranging from personal blogs, online newsletters, web-portals and learning tools. Ajax can be credited for bringing the responsiveness that was previously restricted to desktop applications, to web-browsers. That is why Ajax applications are often referred to as ‘Desktop-like applications embedded in web-browsers’. This implies that the interactivity you experienced with desktop applications can be expected from an app in a browser, developed using AJAX.
When developing an Ajax application your aim must be to develop a responsive application that is fast, easy to use, and provides interactivity levels similar to the desktop applications. You need to overcome the communication that occurs between the app and the distant server.
What is Ajax?
With the evolution of the internet, the way users interact with websites has dramatically changed. Previously, clicking a button on a webpage meant waiting a long time for the server response; however, now you might have come across webpages in which a smaller region dynamically refreshes instantaneously in response to user interaction without the need of the entire page to reload. This interactivity is brought to the websites by Ajax. Ajax is now being extensively used to enhance the responsiveness of the website.
Consider the link, with the click even on different links, only part of the web-page changes.
http://www.queness.com/resources/html/ajax/simple.php#page1
Ajax is the acronym of Asynchronous JavaScript and XML. JavaScript and XML are both standard technologies very popular with web-developers. JavaScript is as old as the web itself, having been used to add dynamic scripting to webpages.
The Anatomy: What do you mean by Asynchronous in Ajax?
To illustrate the idea let us consider the two systems, asynchronous and synchronous systems.

In synchronous systems events occur in order. Consider a synchronous messaging system. A, the sender sends a lengthy message, B the receiver, receives the entire message that possibly has taken a longer time to reach him, and now he will reply back. In an asynchronous messaging system the whole process is accelerated as the process occurs without order. As A fabricates the long message, it sends parts of the meaningful message to B. Note that now the massage is not completely delivered and only a chunk of meaningful massage has arrived, and it will take a shorter time.

B will write down a short reply. It too will travel faster. You will notice that in asynchronous systems, A and B are simultaneously working. A is writing a message and B is writing the replying at the very same time. On the contrary in synchronous systems, B has to wait until A has completely finished its task.
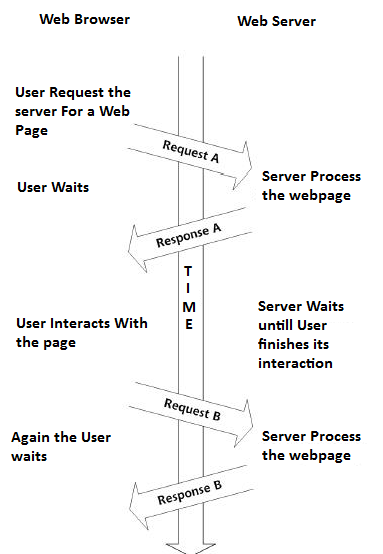
Same is the case with traditional web apps that use a synchronous system.
- The web-visitor will request the page.
- He will wait for server to send the page.
- Only after the reply of the server, can he request the next page.
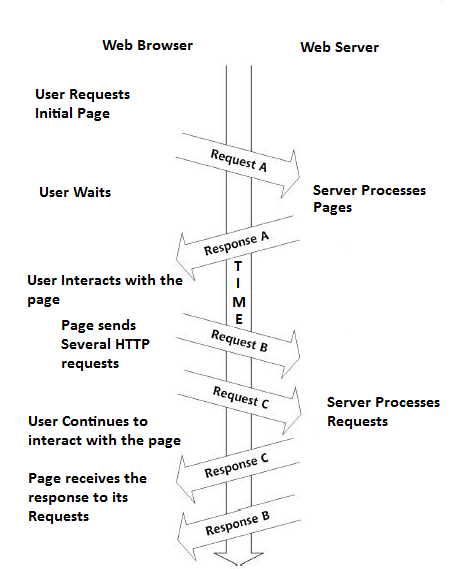
With Asynchronous applications built in AJAX, one can send several small requests to the server simultaneously, according to your requirements. That is to say that with AJAX, you are able to make asynchronous requests to a web server. As a result the application you are working with feels interactive, and much more responsive and fast. This is because the users now spend considerably less time waiting for requests to process by the server. You will not have to wait for an entire new webpage to load into the browser, before you can view the results.
Ajax is tremendous technology that dynamically change elements in various regions of a webpage. Ajax can also enhance large web-based client/server applications. AJAX can improve the interactivity and speed of your app, ultimately making that application easier, more fun, and more intuitive to use. Try exploring the immense potentials of Ajax as you jump in the ocean of web-designing.
