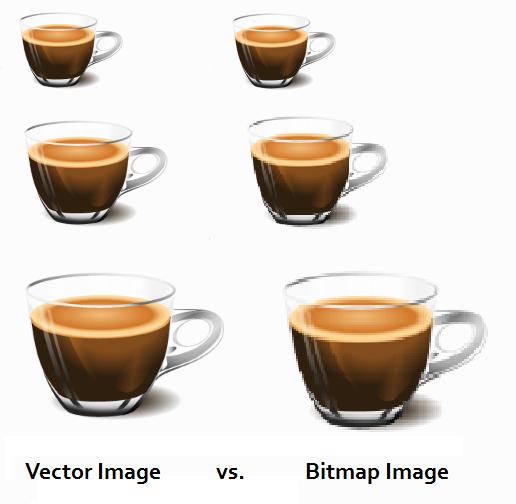
When talking about graphic design, it is essential to have a thorough understanding of computer graphics.. Unfortunately, there exists a ambiguity among most designers of today regarding the contrast of vector and bitmap images. In this article we will draw a basic comparison between the two types of computer graphics. However, we will highlight the capabilities of both types of graphics in designing while refraining from discussing details of file storage and pixel complexities.
Bitmap images made simple
Any computer graphics can be categorized either as raster or bitmap image or as vector image. Bitmap images are most widely used images on the web with exceptions of scalable vector graphics (file extension .svg) and flash. The group of bitmaps includes icon files, photographs, icons, and any other files that employs pixel to represent an image file.
Bitmap images are composed of pixels representing a specific location. Each pixel contains color information. Any bitmap image is composed of numerous pixels. This is analogous to a body composed of millions of cells. Naturally, a bigger bitmap image has more pixels, and smaller images have lesser number of pixels.
Effect of resizing Bitmap Images
When a bitmap is resized and made smaller some pixels are abandoned. As the image is repeatedly reduced in size, the computer continues to abandon pixels until the number of pixels fit the new smaller size to give a clearer display. An image will only contain exact number of pixels that are sufficient to display that image. Note that as each pixel has color information, abandoning pixel implies losing information each time. That is to say a bitmap when made smaller will still maintain quality.
What if we resize any bitmap to make it larger? As we have seen that there are exact number of pixels in each image that are required to display the image. Now resizing the image to a wider view is equivalent to rebuilding a bigger image with lesser number of pixels. This is analogues to filling a tank with fluid from a glass. To completely fill the tank, fluid will be diluted. Similarly, in order to fill the larger space, excess pixels will be added by the computer. The additional pixels have information based on interpolation of the neighboring pixels. This creates a blurring effect. Blurring effect will appear even if you scale the image, rotate it skew it. Further zooming- enlarging the image will pixelate it. Pixelation will make the boxes in the image prominent as individual pixels are enlarged.
Similar effect is seen if we reduce the size of any bitmap and make it smaller. And then again enlarge it to its previous size. The image will be blurred. This is due to the fact that pixels once deleted cannot be recovered to rebuild the same picture. Hence scaling a bitmap image causes edges to look jagged as the level of detail would remain (fixed) less than required.

Bitmap Graphic Editors
Here are some raster/bitmap graphic editors:
- Adobe Photoshop (However you can make vector art with pen tool in PS)
- Macromedia Fireworks
- Paint Shop Pro
About Vector Graphics
Besides bitmaps there are vector images or graphics. In vector graphics, the information about the image is stored in the form of points, lines and curves and their combinations. Line and curves and their combinations are stored along with supporting data like colors and thickness of lines etc. Vector images are also called mathematical images. At the back-end, the computer saves vector images in terms of instructions that tell the computer ‘How to draw the graphic’. In contrast, for bitmap images, computer has instructions on ‘How does an image look?’ (Storage in pixels with information about individual pixels). As the computer now knows how to draw the image, it can draw it either big or small. This indicates that designers using vector images can scale the graphic to any size without sacrificing quality.
It must be noted that no particular file format is restricted to any kind of graphic. However, bitmaps are commonly stored in .bmp, .jpg, .png &.tiff, while vector graphics are usually associated with .ai, .fla, .swf, .cdr.
Vector Graphic Editors
Some vector graphic editors:
- Adobe Illustrator
- Corel Draw
- Macromedia Flash
Converting Vector Graphic to Bitmap Graphic
When a vector image is opened with any bitmap editor, the editor automatically rasterizes the image to make it a bitmap.
Converting Bitmap Graphic to Vector Graphic
There are several programs, both commercial or free that convert bitmaps to vector images. The programs in fact trace the bitmaps to produce a duplicate shape of bitmaps in the form of line and curves. Bitmaps can be traced manually as well.
When designing a website it must be a central concern that the images that have potential to be resized must be drawn in vector graphic editors. Consider when you are designing a logo. This must be a vector graphic so as you can easily resize it when you need a larger version for letterheads or billboards.
